Disini G-Design mau 'sharing' tentang cara menambahkan teks pada suatu objek dengan menyesuaikan bentuk dari objek tersebut atau istilah kerennya adalah Warp text. Bingung ?? check langsung aja deh.
Tentunya berbeda ketika kita menambahkan teks seperti gambar a ini :
Kita akan cari tahu rahasia di balik gambar di atas :)
- Foto yang akan kita gunakan :
- Seperti biasa, pertama-tama kita open foto ke photoshop
- Setelah itu klik tool Text (5 dari bawah pada Toolbar) Lalu buat text box dan tuliskan sebuah kata dengan warna abu² kira-kira seperti gambar dibawah ini.
- Lalu arahkan pointer mouse ke pojok kanan atas pada luar text box untuk memiringkan tulisan
- Lalu sesuaikan ukuran text box dengan tulisan yang ada
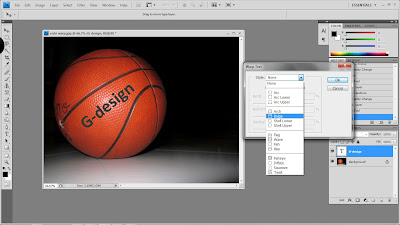
- Selanjutnya klik kanan pada layer text dan pilih option "warp text"
- Pilih Style "Bulge" pada window warp text yang telah kita buka
- Lalu kita atur dengan Bend +40 dan klik ok.
Sebenarya sampai pada tahap ini, kita sudah mengatur teks tersebut agar sesuai dengan bentuk bolanya. Tetapi kita akan melanjutkannya agar gambar ini tampak lebih nyata.
- Berikan sentuhan cahaya dengan membuka menu Filter > Render > Lighting Effects
- Lalu akan keluar window Lighting Effects dan ganti lighting type menjadi "omni"
- Atur seperti yang terlihat pada gambar dibawah ini (klik gambar kalau kurang jelas)
- Lalu atur Curvesnya (pencet Ctrl + m)
- Sebagai sentuhan terakhir, kita beri stroke pada tepi tulisan dengan cara : klik kanan pada layer text dan pilih blending options
- Centang Stroke dan atur seperti gambar dibawah ini :
- Hasilnya
- Selamat mencoba :D


































ini nih yang ane cari ^^
BalasHapus